As we all know, Visual Studio Code is a lightweight and cross-platform code editor but its true potential lies in its enormous library of extensions. These extensions can help your development experience by adding additional features for improving code quality and can boost your overall productivity.
In this blog, we are gonna go through some essential VS Code extensions that can take your software development workflow to the next level.
Boost your productivity 🚀
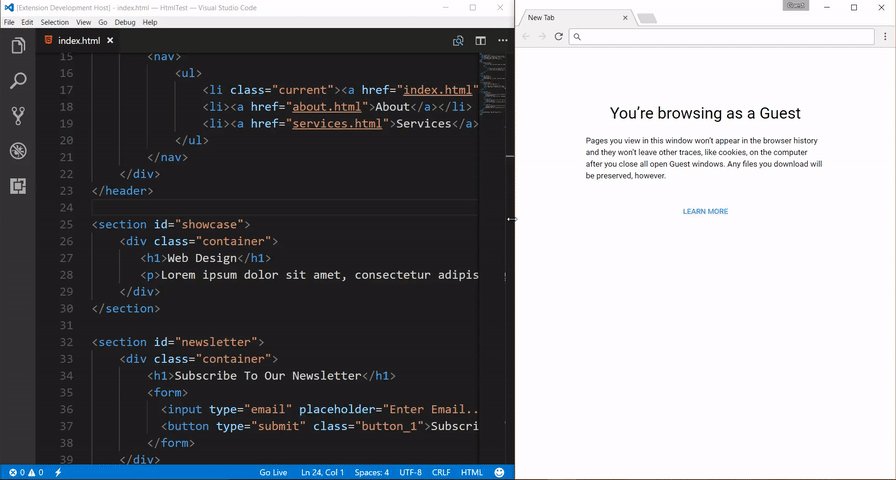
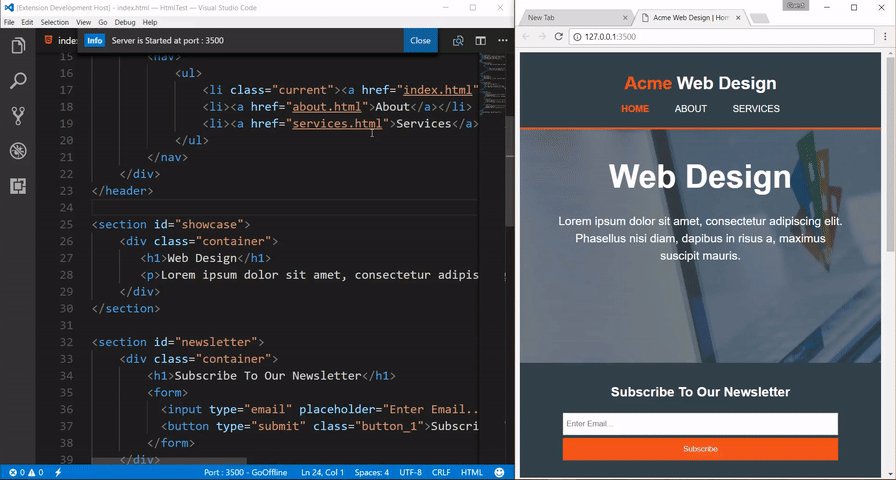
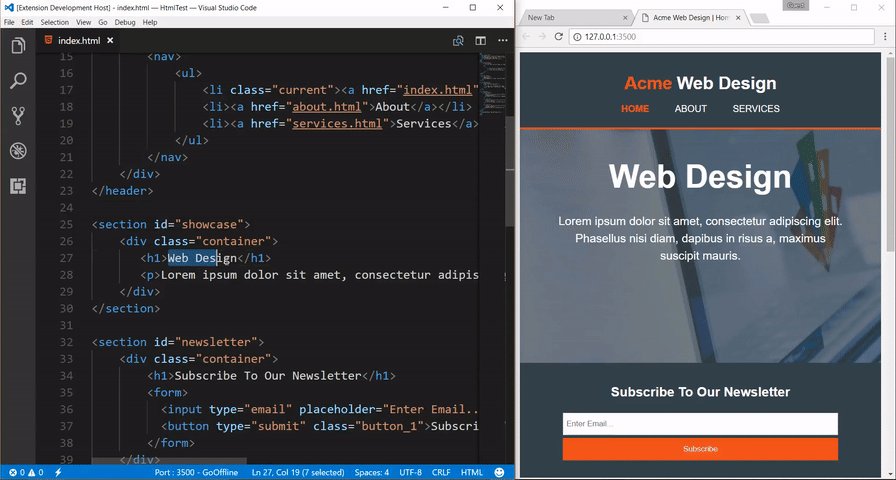
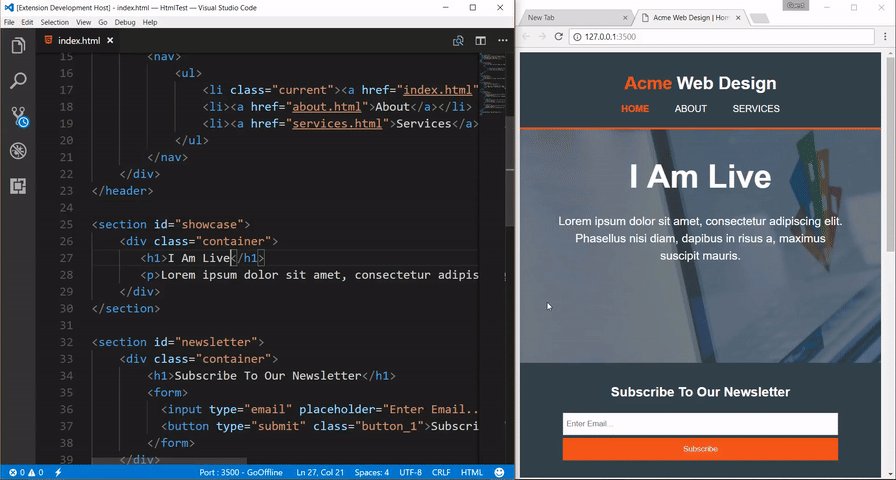
- Live Server: Are you also tired of refreshing the webpage every time to make a code change? Live server extension sets up a local development server that automatically reflects your changes in the web browser. This helps you to focus more on coding and visualize the results instantly which eventually helps in saving a ton of time.

- GitLens: The GitLens extension supplements your Git experience in VS Code. This extension is the ultimate tool for using Git, designed to improve focus, productivity, and collaboration with a powerful set of tools to help you and your team better understand, write, and review code. It has features like inline blame that help us gain a deeper understanding of how code changed and by whom through in-editor code annotations and rich hovers.

- Github Co-Pilot: GitHub Copilot provides autocomplete-style suggestions with the help of AI and it acts as your pair programmer as you code. You can receive suggestions from GitHub Copilot either by starting to write the code you want or by writing a natural language comment describing what you want the code to do. It then automatically generates the required code. You can also ask co-pilot to write unit tests for you. Please note: This is a paid extension and the subscription costs $10/month.

Write Code Like a Master 😎
- Code Spell Checker: This extension acts as a basic spell checker to find and fix typos throughout your codebase. Misspelled words are indicated with a squiggly underline. This has helped me fix many typos whether it’s naming a variable or adding comments. It has different versions of this extension in different languages such as Spanish, German, Dutch, etc.

- Prettier: Prettier automatically formats your code according to a consistent style guide. You can save time on manual formatting and maintain a clean, readable codebase. Think of it as your personal code stylist. It ensures your code always looks its best and follows a consistent style.
- ESLint (for JavaScript): ESLint is a static code analysis tool that checks your JavaScript code for common problems, such as syntax errors, formatting issues, code style violations, and potential bugs. This linter acts as your code grammar nazi.
Personalization (Some theme recommendations) ✨
- One Dark Pro: A widely used dark theme known for its balance between contrast and eye strain reduction.

- Min Theme: A minimal theme for VS Code that comes in both dark and light mode (I prefer dark mode in almost all the themes).

- SynthWave 84: For all the retro enthusiasts, this theme brings back the nostalgic charm of the 80s with vibrant neon colors.

Bonus: Language-Specific Gems 💎
- Pylance (for Python): Pylance is an extension that works alongside Python in Visual Studio Code to provide performant language support. This extension can supercharge your Python IntelliSense experience with rich type information, helping you write better code faster.

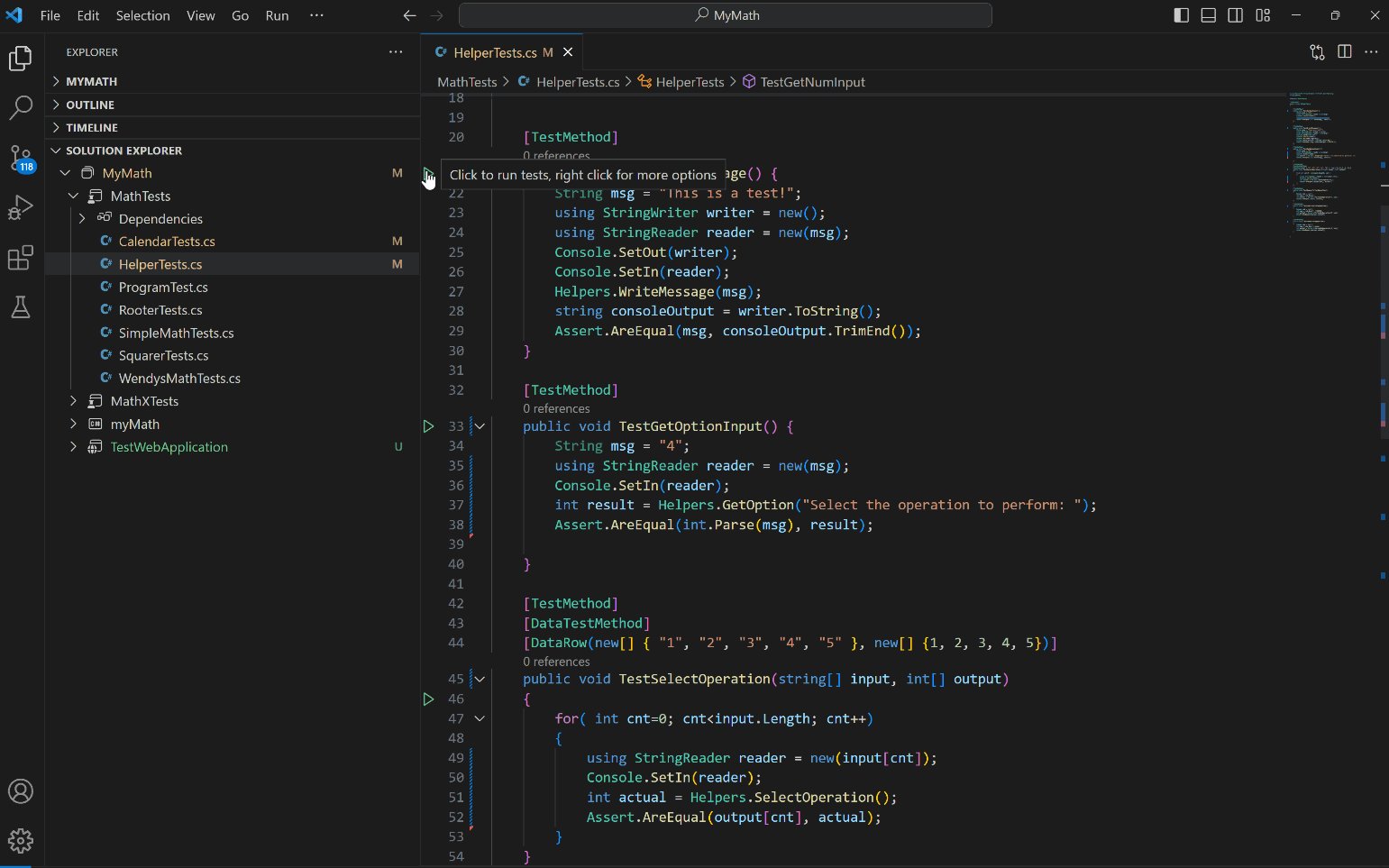
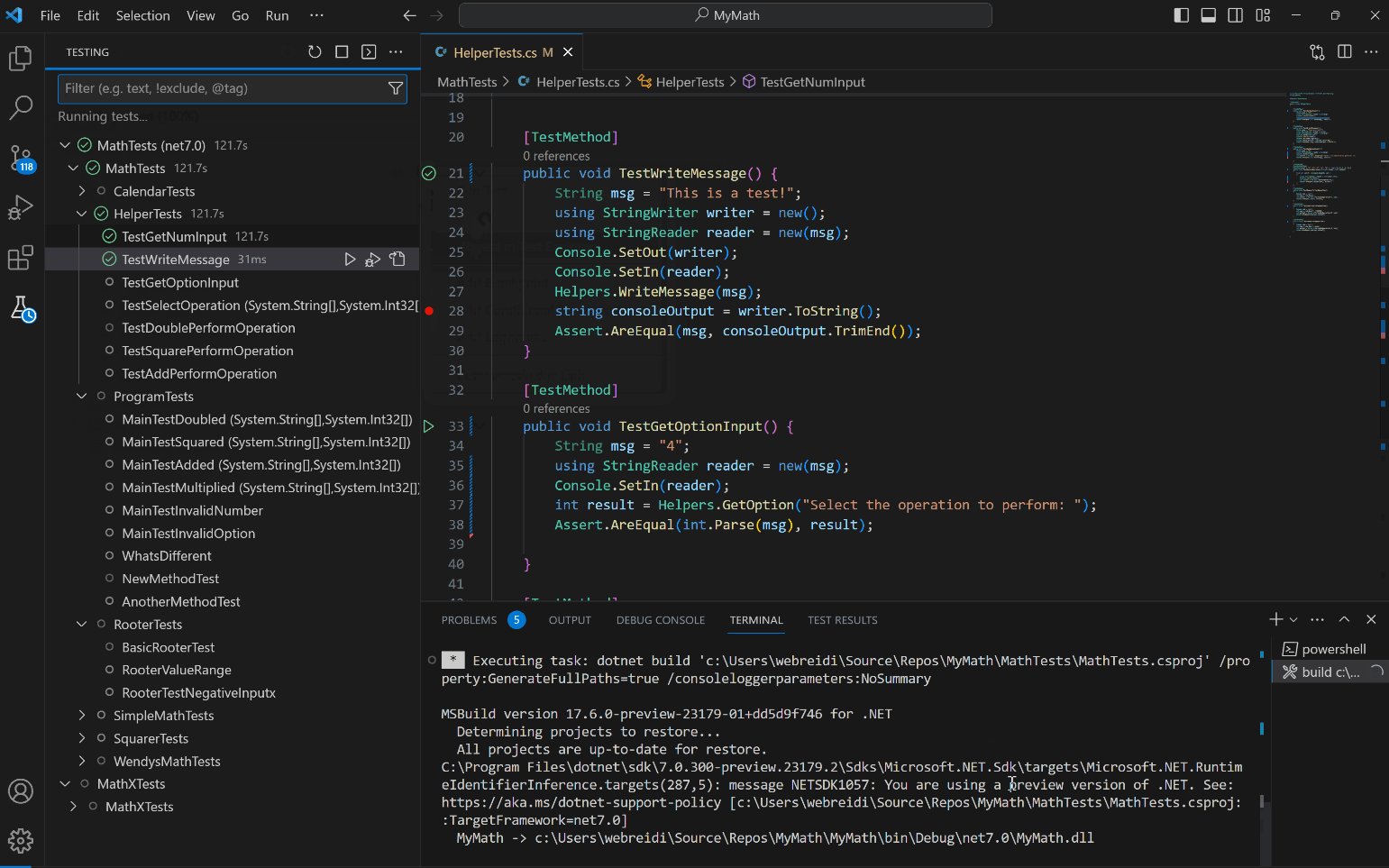
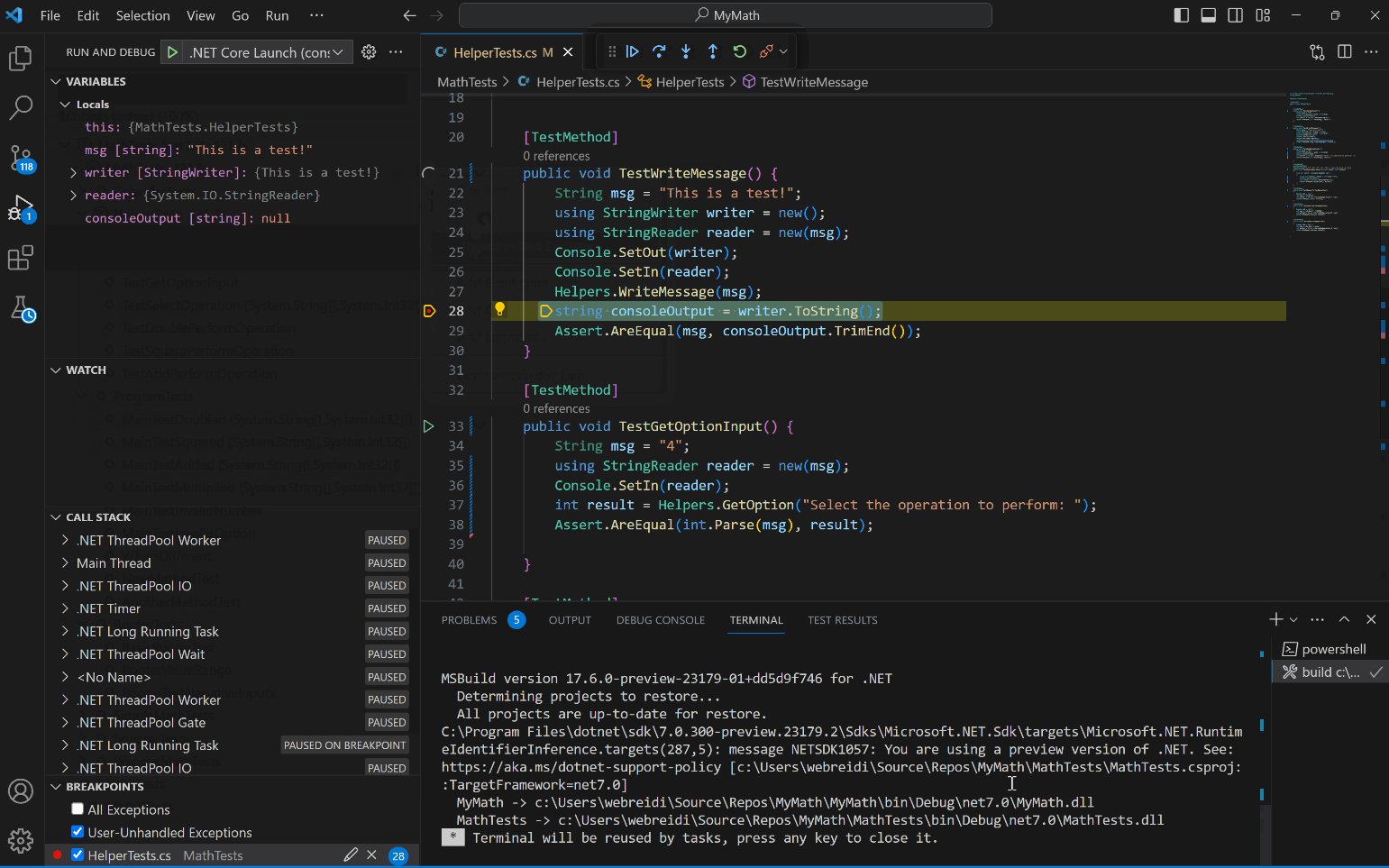
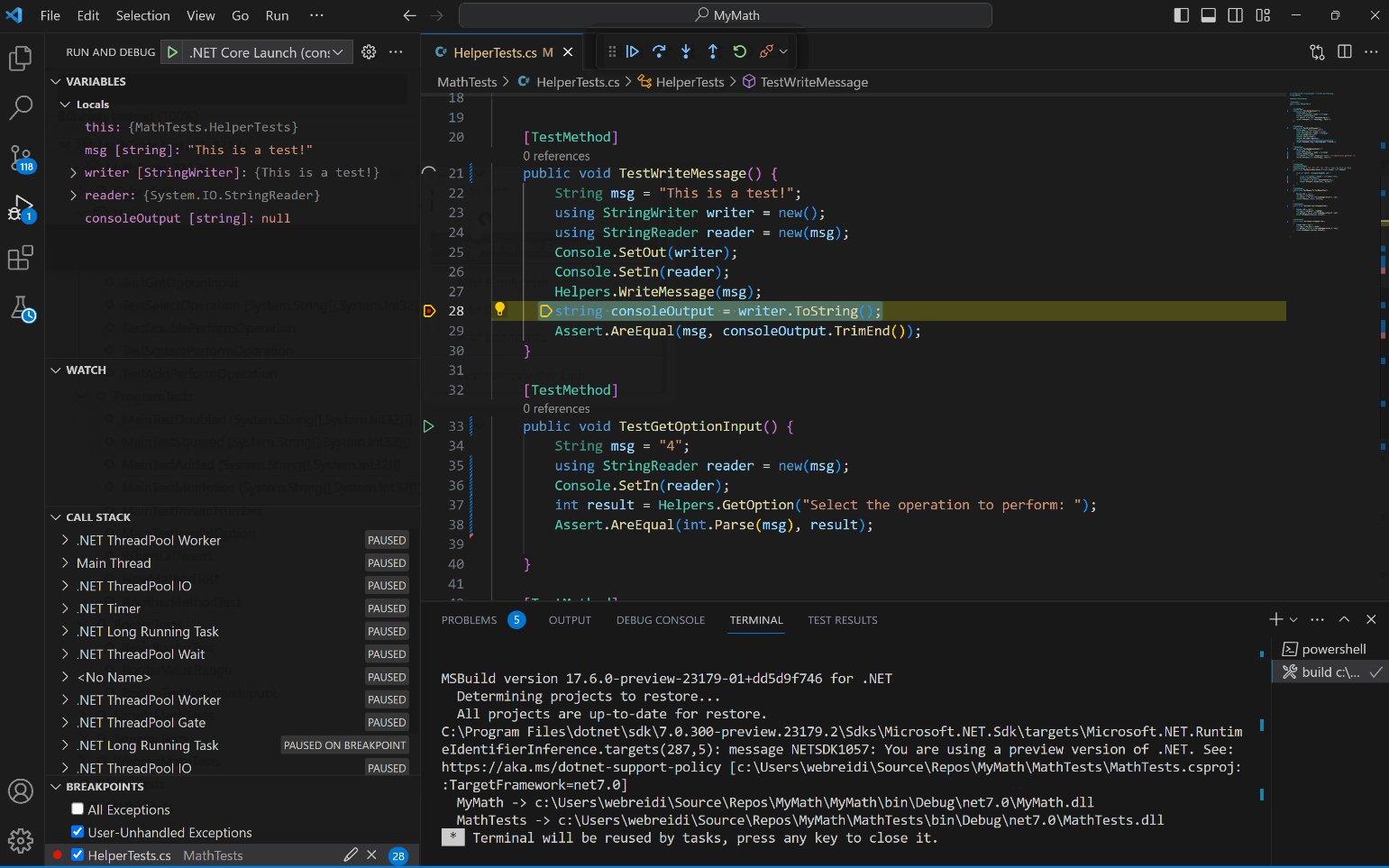
- C# Dev Kit: C# Dev Kit helps you manage your code with a solution explorer and test your code with integrated unit test discovery and execution, elevating your C# development experience wherever you like to develop (Windows, macOS, Linux, and even in a Codespace). Using this extension you can get a cross-platform Visual Studio like experience when it comes to working with C#.

The VS Code Marketplace offers a vast collection of extensions catering to diverse needs. Explore and discover extensions that fit your specific development style and preferences. With so much customization potential, VS Code can be tailored to perfectly suit your workflow, making it a truly empowering tool.
Happy Coding!




Pingback: Microsoft ends Visual Studio for Mac support on macOS: What do you need to know? 🍔